Kako optimizovati slike za web (internet)
Kako optimizovati slike za web? Optimizacija slika za web (internet) je ključna za privlačenje posetilaca i postizanje visoke pozicije web sajta na listi Google pretrage.
Šta je to optimizacija slika za web?
Optimizacija slika za web je proces pripreme slika za Google pretraživač (SEO) i njihovu svrsishodnost na internetu. Postupak optimizacije slika za web sastoji se od podešavanja veličine i rezolucije slike, dodavanja teksta u naziv i opis i kreiranja alternativnog imena slike (alt tag).
Zašto? Ukoliko Gugl ima više kvalitetnih informacija, utoliko ih više podiže na svojoj skali vrednovanja. Google i ostali pretraživači interneta, na web stranici “vide” samo tekst.
Vizuelni sadržaj web stranice za njih ne postoji ukoliko nije opisan tekstom. Zato je „optimizacija slika za web“ borba za vidljivost i bolju poziciju u Google pretragama.
ČINJENICA: Dobra pozicija web stranice na Google pretraživaču je teško dostižna bez SEO optimizacije kompletnog sadržaja. Kvalitetna priprema materijala i „optimizacija slika za web“ su ključni elementi tog procesa.
OBRAZLOŽENJE: Na web stranama ima mnogo slika raznih vrsta, od logoa i ikonica do grafičkih prikaza i velikih fotografija. Sve one zahtevaju određeno vreme za učitavanje što usporava otvaranje web stranice i celog sajta.
PAŽNJA: Spori web sajtovi gube posetioce i dostignutu poziciju kod pretraživača interneta. Kako bismo sprečili ovakav scenario, između ostalog, potrebno je i da sve slike na web sajtu što pre optimizujemo, ukoliko to nismo odmah uradili. Dobra optimizacija slika za web zahteva da za svaku sliku uspostavimo optimalan odnos između njenog kvaliteta, veličine i dimenzija.
Zašto su vizuelni sadržaji toliko popularni?
- Vizuelni sadržaji najbrže privlače pažnju posetilaca, jer su atraktivniji od pisanih, brže se konzumiraju i na prvi pogled saopštavaju ključnu poruku (jedna slika govori 1000 reči).
- Veliki broj korisnika interneta svoju online aktivnost započinje pretragom slika i videa.
- Slikoviti prikazi bude emocije, pokreću maštu i dugo zadržavaju interesovanje i pažnju.
Za vlasnika veb šopa ovo su važna saznanja, jer mora da svoje proizvode učini predmetom pažnje posetilaca. Pored privlačenja, informisanja i zadržavanja posetilaca, veoma korisna funkcija vizuala je da jačaju poziciju web stranice na listi pretrage u odnosu na konkurentske.
Naravno, sve ovo nije tako jednostavno postići. Potrebno je dosta truda, kreativnosti i hrabrosti da se iskorači iz uobičajenog kako bi postali prepoznatljivi.

Tema: Kako optimizovati slike za web
Kako optimizovati slike za web (internet)?
Prva faza: Optimizacija slika za web pre trasfera na server (upload).
Druga faza: Optimizacija slika prilikom postavljanja na web stranicu.
1) Prva faza
Kako optimizovati slike za web pre transfera (upload) na server?
1. Prilagodite dimenzije slike
Izbegavajte da na web stranicu stavljate slike prevelikih dimenzija, jer to usporava brzinu njenog otvaranja. Dobar balans između kvaliteta i „težine“ ima slika koja je širine između 980 i 1020 px (pixel). Picture Element (Pixel, px) se koristi kao mera za dimenzije slika za web.
RAZLOG: Ukoliko na web stavite sliku većih dimenzija i odredite da se prikazuje u manjoj, pregledač interneta (web browser – veb brauzer) će ipak morati da učitava i taj višak piksela.
SAVET: Kad god možete, podesite da se učitava umanjena verzija slike, tj. thumbnail (150x150px). To će ubrzati otvaranje web stranice. Thumbnail (eng.) omogućava korisniku da klikom na tu umanjenu verziju, pogleda sliku i u njenoj originalnoj veličini. S obzirom da dimenzije slike određuju veličinu njenog fajla (broj bajtova), nije racionalno postavljati na web sliku veću nego što je neophodno.
Preporuka: Kod desktop i laptop računara sa širinom ekrana od 1920px:
– Baner slika od ivice do ivice ekrana trebalo bi da bude 1920px širine i 800px visine.
– Između dva paragrafa poželjne su slike širine od 1020px -1200px i visine 500-600px.
– Unutar teksta stavlja se slika (levo ili desno poravnata) sa minimum 500px širine.
– U sidebar-u se najbolje uklapaju slike maksimalne širine do 350px.
2. Prilagodite veličinu fajla slike
Slika se optimizuje uspostavljanjem balansa između kvaliteta veličine fajla slike. Slike sa više piksela (tačaka) su teže i manje pogodne za web, a slike sa premalo piksela nemaju dovoljan kvalitet. Postupak svođenja gustine piksela (rezolucije slike) na najoptimalniju vrednost poznat je kao kompresija slike. Za web je najbolje da broj piksela svedemo između 60 i 70%.
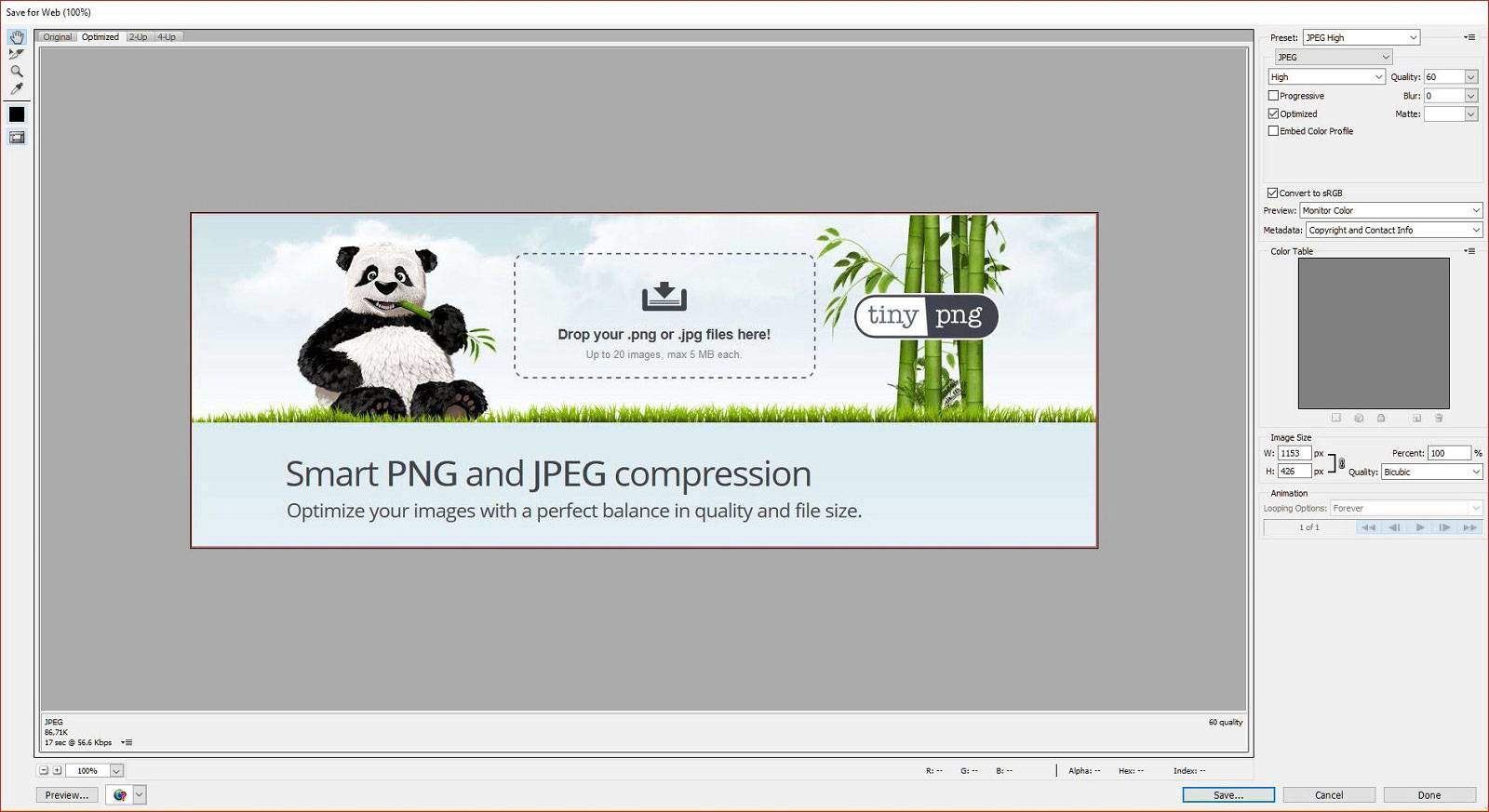
Za kompresiju slika možete koristiti profesionalni ili neki besplatan online alat, kao što je TinyPNG koji smanjuje broj boja u slici, a time i veličinu njenog .png ili .jpeg fajla. Image compressor PNG/JPG online alat besplatno komprimira i do 80% originalne veličine slike bez vidljivih promena njihovog kvaliteta.

Tema: Kako optimizovati slike za web
U PhotoShop-u za kompresiju slika postoji opcija „Save for Web…“ (Alt+Shift+Ctrl+S). Klikom na ovu opciju u desnom gornjem uglu pojave se opcije za kompresiju, a dole opcija „Save“ da se snimi slika optimizovana za web.
Nakon kompresije, slike imaju manje podataka koje je potrebno skladištiti na webu ili učitavati u web browser (veb brauzer). Veličina fajla može biti smanjena i do 40%, a da promene na slici ne budu primetne. Što je slika više kompresovana, manjeg je kvaliteta, ali je i fajl manji što doprinosi da se slika mnogo brže učitava.
VAŽNO: Potrebno je kompresiju slike podesiti tako da se slika dovoljno smanji za brzo učitavanje na web stranicu, a da se ne primeti gubitak kvaliteta.
3. Pravilno imenujte fajl svake slike
Google se sa ljudima sporazumeva preko ključnih reči. Da bi Guglov robot “prepoznao” sliku, potrebno je da joj vidi ime, a da bi “shvatio” šta ona predstavlja, potrebno je da vidi njen alternativni opis (alt tag).
Naziv, opis i alt tag slike se sastoje od kratkog teksta koji u sebi sadrži ključnu reč (frazu ili pojam) sadržaja.
Ime (naziv) slike se pojavljuje u URL adresi koju Google ne razume ako nema čitljiv, smislen tekst. Zato svaki fajl slike treba imenovati nekim razumljivim tekstom.
Tema: Kako optimizovati slike za web – Primer za imenovanje fajla slike:
CILJ: Na ovaj način web stranica na kojoj će se slika prikazivati, biće Google pretraživaču verodostojna za prikazivanje.
4. Izaberite pravi format datoteke
Optimizaciju slike treba završiti izborom najoptimalnijeg formata fajla (datoteke) u kome će slika biti postavljena na web. Najbolji formati slika za web, posebno za fotografije, su JPG i JPEG. Pošto slikama sa JPG i JPEG formatom opada kvalitet svaki put kada se na njima nešto interveniše, najbolje je da ih čuvamo u originalnom formatu, pa tek nakon obrade snimimo u JPG (JPEG) formatu.
2) Druga faza
Kako optimizovati slike za web nakon trasfera na server (upload)? Optimizacija slika nastavlja se i nakon postavljanja na web stranicu sajta i izvršava u tri koraka:
Korak 1. Sliku pravilno opišite
Fajl slike smo pravilno imenovali i postavili sliku na web stranicu. Međutim, kako bi Googleov robot utvrdio da ta slika pripada baš tom sadržaju, potrebno je i da sliku pravilno opišemo u CMS-u sajta.
Sliku opisujemo u polju za opis tako što u jednoj rečenici (koja sadrži i ključnu reč) kažemo šta tačno slika prikazuje.
Opis slike je informacija koja, pored naziva slike, pomaže Googleu da proveri i precizira o čemu je reč. Za nagradu, Google će nas bolje rangirani u odnosu na konkurenciju koja ovo ne radi.
ČINJENICA: Algoritmi pretraživača ne mogu analizirati slikovni prikaz, ali mogu slova. Zato mi moramo napisati šta vidimo na slici, kako bi i roboti isto „videli“ kroz naš tekst.
Korak 2. Unesite alt tag za svaku sliku
Alt tag je alternativni opis slike koji obavezno sadrži ključnu reč sadržaja kojemu pripada. Alt tag Google roboti koriste da bi sliku povezali sa konkretnim sadržajem koji u sebi ima tu ključnu reč ili frazu.
PRIMER: Alt tag = „Leto 2016 – Grčka, moja slika na moru”. Recimo da je ključna reč (fraza) „Leto 2016 – Grčka“, a u produžetku smo dodali još par reči koje preciznije opisuju samu sliku kako bismo upotpunili informaciju o njoj.
Svakoj slici u galeriji takođe treba dati odgovarajući naziv, opis i alt tag. Nemojte sve slike opisivati na isti način. U nedostatku boljeg rešenja, poslužite se numerisanjem.
Na primer: Leto 2016 – Grčka, moja slika na moru(1); Leto 2016 – Grčka, moja slika na moru(2) itd. Slike postavljajte na web u .jpg formatu.
Png format je dosta „teži“ pa ga koristite samo za slike sa nevidljivom pozadinom. Ako slike nisu ni u jednom od navedenih formata, potrebno je da ih konvertujete pomoću programa kao što je „Paint“ (ima ga svaki windows) ili „Photoshop“, a dobra je i web aplikacija „Pixlr“.
Korak 3. Po potrebi unesite i natpis slike (caption)
Natpis slike je tekst koji se pojavljuje ispod slike u okviru koji je okružuje. Natpis je veoma koristan ako želimo da uz samu sliku damo vidljiv i precizan opis kao njen nerazdvojni deo. U praksi preko 80 % ljudi pogleda šta piše ispod neke slike čak i kada im sama slika nije posebno zanimljiva.
Korak 4. Podesite ostale opcije u CMS-u i sve sačuvajte
- Označite da li će slika na web strani biti levo, desno ili po sredini
- Da li će se slika otvarati kao thumbnail, u srednjoj, velikoj ili punoj veličini
- Da li će slika biti bez linka ili sa linkom i gde će link da vodi, itd.
- Sačuvajte svoj rad (Save).
U prethodnom tekstu pokušali smo da odgovor imo na pitanje: Kako optimizovati slike za web.
Sada prelazimo na sledeće pitanje:
Kako optimizovati slike za web uz pomoć alata?
Alati sa kojima može da se izvrši optimizacija slika za web bez narušavanja njihovog kvaliteta su:
- PhotoShop je profesionalni alat za obradu slika.
- TinyPNG online alat za kompresiju slika.
- Riot dobar alat za optimizaciju slika, ali je potrebna instalacija.
- Image Resize je besplatan alat kojim se sve slike odjednom mogu namestiti na potrebnu veličinu (Prvo se podešavaju dimenzije, pa tek onda se vrši kompresija slike).
Kako optimizovati slike za web – zaključak:
- Optimizacija slika za web ubrzava rad web stranica i poboljšava njihovu poziciju.
- Bitno je da slici podesite težinu, da je pravilno opišete i stavite u pravi format.
- Google ne prepoznaje slike, već samo tekst koji se nalazi u nazivu, opisu i alt tagu (alternativnom imenu) slike.
- Cilj celog postupka je da privučete što veći broj ljudi za koje ste zainteresovani.
- Kvalitetan sadržaj u vidu teksta je nezamenljiv, ali ne smemo gubiti iz vida da jedna slika „zamenjuje 1000 reči“!
SUŠTINA: Slike ispravno podešene i snabdevene pravim podacima, otvaraju put ka znatno boljem plasmanu u odnosu na konkurenciju koja svoje slike ne optimizuje, ili to radi aljkavo i krajnje neprofesionalno.
Hvala Vam što ste ovaj tekst pročitali!
Web dizajn Novi Sad PC021 Srbija – SEO usluge