Struktura sajta je ustrojstvo, sklop ili organizacija ključnih delova i elemenata web sajta. Uređena strukturna mreža ukazuje Guglu na hijerarhiju sadržaja i šta sve želite da bolje rangira. Dobra struktura sajta je osnov za web dizajn i korisničko iskustvo.
Ni najjednostavniji sajtovi bez jasne unutrašnje strukture i povezanosti sadržaja i svih ostalih elemenata sajta, ne mogu da ostvare sve ono šta obično treba da ima jedan funkcionalan, savremen i interaktivan web sajt.
1. Struktura sajta, pojam i značaj?
Poznavanje strukture sajta spada u osnove web dizajna. Za pokretanje sajta potrebna je jasna zamisao o elementima sajta kao što je broj, tip i struktura web stranica, unutrašnja arhitektura sajta i koncepcija sajta u celini.
Šta je struktura sajta?
- Struktura sajta je važan aspekt organizacije i svake SEO optimizacije sajta i strategije koja u fokusu ima zahteve pretraživača interneta i korisnika web sadržaja.
- Dobar plan, perfektno uređenje i usklađenost svih delova web sajta i svake web stranice na njemu, jednako je važan i za pretraživače i za korisnike njihovih usluga.
- Zašto? Zato što svaki posetilac sajta, očekuje preglednu mrežu elemenata i jasan poredak delova radi lake i brze navigacije po sajtu, web stranicama i između njih
Šta je web stranica?
- Web stranica je hipertekstualni (hypertext) dokument uključen u mrežu World Wide Web (www).
- WWW mreža je servis interneta za prikazivanje veb stranica uz pomoć HTTP protokola.
- Više srodnih i međusobno povezanih web stranica na jednom domenu čine jedan web sajt.
- Internet stranicama i sajtovima pristupa se preko pregledača (web browser) interneta.
- Web pregledači pronalaze web stranice i sajtove pomoću njihovih URL adresa (uniform resource locator).
- Svaka veb stranica sastoji se od HTML ili XHTML kodova koje web pregledači mogu da čitaju i tako utvrđuju njen sadržaj.
ČINJENICE:
Sistematičnost elemenata na web sajtu je važna odrednica njegovog identiteta i SEO faktor rangiranja web stranica. Google takvu strukturu sajta koristi da lakše utvrdi o čemu se na sajtu radi i koji sadržaj je važniji u odnosu na ostale informacije.
SAVETI:
- Vaša web stranica mora imati jasno definisano uređenje ukoliko ne želite da vaš sajt deluje kao kolekcija nepovezanih članaka.
- Kategorizujte stranice, postove, usluge i proizvode. Tako ćete novim posetiocima omogućiti da lako nađu i shvate o ćemu pišete, šta nudite ili prodajete.
- Pokušajte da očuvate prvobitno ustrojstvo sajta i optimalan raspored elemenata na web stranici kako bi ostao na dobroj poziciji!

Slika: Lepo i povezano kako bi trebala da izgleda i organizacija sajta i svake web stranice!
Pouka: Kada je plan vašeg sajta dobar, možete se posvetiti ispravljanju drugih SEO grešaka.
Zbog čega je struktura sajta važna za SEO?
- Dobar plan, raspored i uređenje web sajta direktno utiče na rangiranje njegovih web stranica na internet pretraživačima, naročito ako stalno dodajete nove sadržaje. Više detalja: Kako biti prvi na Guglu?.
- Struktura sajta pomaže Google-u da diferencira sadržaje na vašem sajtu i tako sprečava da se takmičite sami sa sobom.
- Kvalitetna organizacija elemenata na sajtu je važna za pretraživače i korisnike, jer ukazuje na plan, sistematičnost i jasan poredak svih vitalnih delova web sajta.
- Ako posetioci lako pronalaze informacije koje traže, verovatnije je da će ih koristiti. Dobra shema sajta u tome pomaže i značajno unapređuje korisničko iskustvo (UKS).
- Optimalna struktura sajta je organizovana mreža elemenata unutar web stranica, koji se lako uočavaju i prate. To uvećava šanse web stranica za bolju optimizaciju sajta za Google i ostale pretraživača interneta.
Primer problema ukoliko je struktura sajta loša:
Imate više web stranica na kojima govorite o strukturi sajta i na svakoj stranici pokrivate poseban aspekt te iste teme. Ukoliko Google ne prepozna koja od njih je važnija, on ih sve tretira jednako. Dakle, one su jedna drugoj konkurencija i međusobno se takmičite za rang na Guglu!.
Rešenje: Da ne biste sami sebi bili konkurencija, omogućite Google-u da vidi koja je stranica vašeg sajta važnija za rangiranje. Preporuka: Proučite ulogu internih linkova i taksonomija).
Činjenica: Sadržaj na web stranicama se tokom vremena menja. To utiče na prvobitnu organizaciju i strukturu sajta, pa je moramo redovno podešavati ukolio ne želimo da nas konkurencija pretekne. Više o toj temi: Kako biti bolji od konkurencije na internetu

Slika: Ključni elementi od kojih se sastoji struktura web sajta i većina stranica.
2. Kako pravilno definisati i kreirati strukturu sajta?
Dobra struktura sajta nije ona koja nam se dopada, već ona koja prati standarde na koje su ljudi navikli i koju očekuju.
Šta je struktura, a šta arhitektura sajta?
- Arhitektura sajta je konstrukcija gradnje, a materijal su web stranice i postovi.
- Struktura web stranice je raspored i odnos strukturnih delova unutar nje.
- Struktura sajta uključuje postove, web stranice i sve strukturne elemente.
Kako izgleda idealna arhitektura sajta?
Slika: Piramida kao idealna arhitektura i struktura sajta.
Idealna arhitektura sajta izgleda kao piramida sa početnom stranicom na vrhu. Kategorije, manje važne stranice i postovi idu ispod nje. Sve to je povezano linkovima na određen način.
Arhitektura sajta koristi:
- taksonomije,
- hijerarhiju sadržaja,
- unutrašnje povezivanje.
Web sajt organizovan kao piramida ima sledeće nivoe:
- 1. Početna stranica
- Kategorije (ili sekcije)
- Podkategorije (ukoliko su potrebne)
- Pojedinačne stranice i postovi
Silo arhitektura i struktura sajta
Postoje dva oblika izgradnje silo arhitekture sajta:
- Grupisanje – smeštanje sadržaja u istu kategoriju prema njihovoj bliskosti.
- Izolacija – izgradnja grupa čiji sadržaji komuniciraju samo unutar svoje kategorije.
U oba ova oblika arhitekture, struktura sajta i struktura internih veza ostaju očuvane.
Ideja silo arhitekture sajta je da se usko povezani sadržaji grupišu radi bolje preglednosti i upotrebljivosti, ali tako da i dalje međusobno komuniciraju na najoptimalniji način.
3. Ključni elementi strukture sajta i web stranica
Web sajtovi, veb stranice ili internet prezentacije, sastoje se od najmanje jednog (najčešće ih ima više) funkcionalno povezanog skupa elemenata na osnovu kojih ih prepoznajemo kao celinu i definišemo njihovu strukturu i temu kojom se bave.
Na svakom sajtu i na većini web stranica ključni strukturni elementi su:
- Zaglavlje (heder)
- Logo (logotip)
- Navigacija (menu)
- Sadržaj (content)
- Bočna kolona (sidebar)
- Pozadina (background)
- Podnožje (footer)
Zaglavlje (heder)
Zaglavlje (heder) je vrh web stranice. Poželjno je da heder sadrži logo koji se nalazi uvek na istoj poziciji unutar zaglavlja. Poželjno je da zaglavlje bude uvek na istoj poziciji na web stranicama unutar jednog sajta. Na taj način web stranice potvrđuju da su deo jedne iste web prezentacije.
Logo (logotip)
Logo ili logotip je važan vizuelni sadržaj sajta. To je grafički prikaz sačinjen od simbola, slova i grafike tako da nedvosmisleno definiše sadržaj internet prezentacije kojoj pripada.
Logotip je deo identiteta sajta i njegovog vlasnika ili firme kojoj pripada. Njegova uloga je stvaranje jedinstvene, lako prepoznatljive slike na tržištu i jasno diferenciranje od ostalih, posebno od konkurencije. Logo je često i najbolji vizuelni sadržaji web prezentacija.
Prvi cilj logoa je trenutno vizuelno prepoznavanje onoga šta predstavlja. Krajnji cilj logotipa je njegov doprinos ukupnom jačanju prepoznatljivosti brenda i širenje svesti o njemu.
Meni i navigacija
Meni je najefektniji oblik organizacije navigacije i jedan od najbitnijih elemenata od kojih zavisi dobra struktura sajta. Jako je važno da meni bude pravilno pozicioniran i organizovan tako da omogućava lako snalaženje posetilaca.
Meni najčešće sadrži linkovane kategorije preko kojih posetioci mogu da se informišu o sadržini sajta i postojećim stranica, kao i da im pristupe na jedan klik.
Navigacija u vidu menija je uvek lako uočljiva. Može biti horizontalna, vertikalna ili kombinovana, smeštena ispod zaglavlja, u gornjem desnom uglu ili u levoj bočnoj traci.
Sadržaj web stranice kao element strukture sajta
Sadržaj (content) je svrha i smisao postojanja svake web stranice, jer je to ono šta posetilac traži, čita ili pregleda. Ovaj najvažniji element strukture sajta zauzima najveći deo kod većine web stranica i predstavlja njihovu suštinu.
Zbog toga sadržaj sajta mora biti originalan i iscrpan u objašnjenju pitanja koja obrađuje. Koliko je sadržaj stranica sajta značajan, govori i to da postoji posebna strategija za njegovu optimizaciju – On Page SEO optimizacija sajta.
Bočna kolona web sajta (sidebar)
Bočna kolona sajta se nalazi sa strane središnjeg dela web stranice (levo ili desno). Sajdbar najčešće sadrži navigaciju, dodatne i istaknute informacije, tagove (oznake), banere itd.
Baneri (banners) su specijalno dizajnirane i lako uočljive slike, namenjene za reklamiranje. Svrha im je da privuku pažnju i da posetilaca sajta klikom na neki baner, otvori internet stranicu drugog sajta kojim je baner povezan hiperlinkom.
Pozadina kao deo strukture sajta
Pozadina (backgorund) je deo sajta izvan okvira (van kontejnera) u kome se nalaze zaglavlje, navigacija, sadržaj i podnožje. Pozadina može da bude u boji i bezbojna, ili u vidu prigodne slike. Da bi se pozadinska slika brzo učitavala, najbolje je koristiti sliku sa minimalnom potrošnjom memorije.
Više detalja o optimizaciji slika: SEO optimizacija slika sa 10 pravila.
Jako mala slika može da se podesi tako da se ravnomerno ponavlja i stapa u jednu širu celinu (seamless pattern), pa izgleda uvečana dovoljno da prekrije celu pozadinu sajta.
Od pozadine sajta zavisi prvi utisak. Najbolje je birati nenametljive pozadine koje ni na koji način ne odvlače pažnju i ne ometaju pregledanje sadržine sajta. Zato je jako važno imati dobar dizajn ciljne stranice na koju dovodimo posetioce.
Podnožje sajta i web stranica (footer)
U podnožju sajta je obično smešten jedan njegov deo poznat kao footer (podnožje sajta).
U „footer“ se uglavnom postavljaju informacije tehničke prirode i linkovi za stranice „Uslovi korišćenja“, „Autorska prava“, „Politika privatnosti i zaaštita podataka“, „Odricanje od odgovornosti“, zatim podaci o firmi, vlasniku i tome slično.
Na kraju futera se obično navodi znak zaštite autorskih prava i naziv dizajnerske firme koja je izradila web sajt.
Slika: „Tajna sreće nije u tome da radimo ono što volimo, već da volimo ono što moramo da uradimo“. Džejms Metju Bari (engl. James Matthew Barrie) (9. maj 1860. – 19. jun 1937), škotski romanopisac i dramatičar. Po mnogima, njegovo najpoznatije delo je „Petar Pan“, https://sh.wikipedia.org/wiki/J._M._Barrie
4. Pravilan raspored ključnih delova strukture sajta
Kreator sajta može da rasporedi sve elemente sajta onako kako želi, ali pod uslovom da struktura sajta ostvaruje cilj!
Šta to znači?
To znači da organizacija sajta mora da omogući svakom posetiocu da se lako snađe prilikom pretrage sadržaja sajta i da dobije sve informacije koje traži (ukoliko na sajtu postoje). Kako bi ovo bolje razumeli nije loše da se podsetite kako radi Google pretraga vašeg sajta.
SAVET: Pridržavajte se prihvaćenih standarda u ovoj oblasti i nećete pogrešiti.
Uloga taksonomija u strukturi sajta
Uobičajene taksonomije u WordPress-u su kategorije i oznake (tagovi). Reč „taksonomija“ označava grupu nekih stvari koje imaju nešto zajedničko.
WordPress koristi taksonomije za grupisanje sadržaja sajta u kategorije i podkategorije i za grupisanje označavanjem (tagovanjem). Više detalja: Optimizacija wordpress sajta.
Mnogi CMS sistemi koriste nešto slično. Kategorije, podkategorije, oznake i prilagođene taksonomije najviše koriste veće internet prezentacije sa mnogo različitog sadržaja.
Korisnost taksonomija:
- Taksonomije regulišu strukturu sajtova pa ih korisnici i pretraživači bolje razumeju.
- Ljudi koji traže više informacija o istoj temi mogu lakše naći slične članke.
- Uz pomoć taksonomije, možete da grupišete sadržaj sajta na više načina.
PREPORUKA: Ako krenete da podelite blogove i stranice proizvoda na vašoj veb lokaciji u kategorije, pokušajte da glavne kategorije smestite u Meni kao ključne reči.
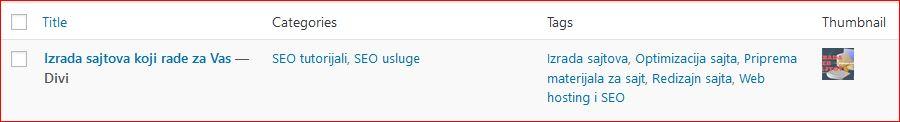
Razlika između kategorija i tagova (oznaka)
- Kategorije imaju hijerarhijsku strukturu u kojoj je sadržaj sajta grupisan u kategorije i podkategorije po sličnosti.
- Oznake grupišu sadržaje tako što se stranama sa bliskim sadržajima dodeli ista oznaka (tag).
Slika: Kategorije i tagovi u Wordpress-u
SAVETI:
- Ne pravite mnogo oznaka. Ako svaki članak ima drugačiji tag, onda ne grupišete ništa.
- Svaku oznaku koristite bar dva puta i to za članke koji zaista pripadaju zajedno.
- Obezbedite dostupnost tagova posetiocima sajta na dnu sadržaja ili na bočnoj traci.
- Google voli oznake, jer su korisne za postioce koji žele pročitati više o istoj temi.
Koliko je važna veličina kategorije?
- Dobro je da nijedna kategorija nije duplo veća od neke druge.
- Sve kategorije bi trebale biti približno iste veličine.
- Ako kategorija postane prevelika, podelite je na dva dela.
- Ovakva podela preciznije odražava sadržaje veb stranica.
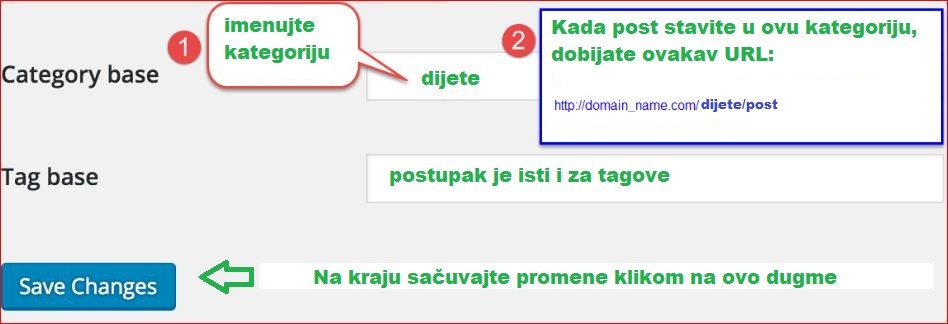
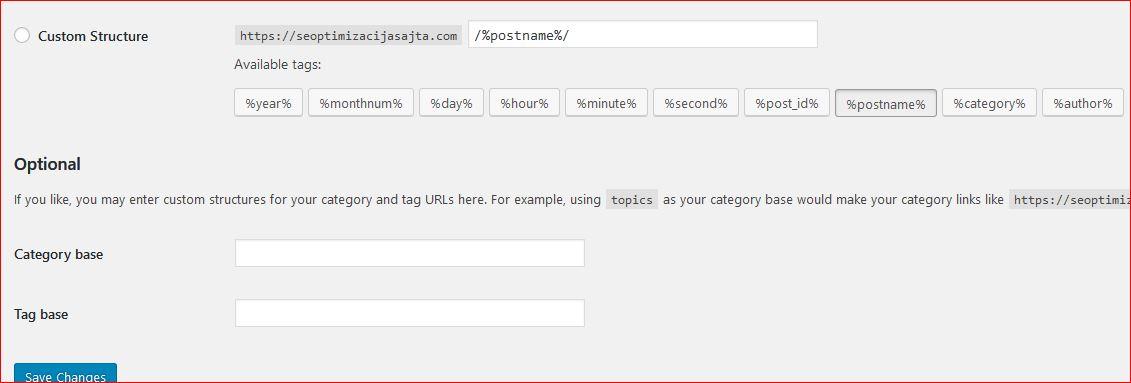
PREPORUKA: Kada pravite nove kategorije proverite strukturu permalinkova. Uverite se da su URL-ovi dobro optimizovani i preusmereni nakon nove podele na kategorije. Svakako je korisno da se podsetite kako se radi SEO optimizacija URL-a.
Slika: Imenovanje kategorije tokom organizacije sajta
Struktura sajta u obliku piramide
Povezivanjem web stranica sa bliskom tematikom preko linkova, možemo organizovati sajt u vidu piramide.
Šta je stožerna stranica?
Web stranica na vrhu piramide je stožerna stranica ili „kamen temeljac“ piramide. Zašto?
Zato što stožer stranica ima najrelevantniji sadržaj i što njeno postojanje ukazuje pretraživačima da je ona glavna za određenu temu ili sadržinu sajta.
VAŽNO: Stranice označene kao „kamen temeljac“ moraju da najbolje prezentuju svoju tematiku i da predstavljaju stožer oko koga će se okupljati ostale stranice sa bliskom sadržinom.
Kategorija kao stožerna stranica
Stranica kategorije može biti odličan stožer podstranica koje joj pripadaju, pod uslovom da se optimizuje za tu ulogu.
Da se stranica kategorije ispravno optimizuje potrebno je napraviti sledeće:
- Dobar uvodni sadržaj sa ugrađenim ključnim rečima za tu kategoriju,
- jasan opis predmeta kategorije sa specifičnim ključnim rečima i
- snažan poziv na akciju koji motiviše i podstiće da se akcija nastavi i pozitivno završi.
Značaj strukture linkova u izgradnji stožerne stranice
Struktura sajta je dinamična, jer se sadržina sajta menja. Struktura veb lokacije bi trebalo da prati te promene.
SAVETI I UPUTSTVA:
- Brinite o sklopu vašeg sajta da vremenom ne prerasti u gomilu nepovezanih stranica.
- Prevaziđene sadržaje ažurirajte ili ih uklanjajte iz kategorije uz obavezno preusmeravanje kako biste sačuvali korisne linkove ukoliko ih na njima imate.
- Organizacija linkova (link structure) ima direktan uticaj na strukturu sajta.
- Svaku web stranicu linkom povežite sa nekom srodnom stranicom.
KORISNOST: Na ovaj način se povećavaju izgledi web stranica za bolje rangiranje, jer pretraživači prate linkove i snimaju važnost svake pojedine web stranice i postove bloga.
Šta mislite, zašto je koristan blog na sajtu?
Šta je idealna struktura web sajta?
Slika: Idealna struktura sajta je ona koju želite i napravite je tako da idealno ostvaruje cilj koji želite!
5. Najčešće greške u strukturi sajta
- Neodređivanje glavne stranice (kamena temeljca).
- Loša, nejasna ili prenatrpana navigcija u meniju.
- Suviše velike ili previše male kategorije.
- Previše oznaka (tagova) i njihova nepravila upotreba.
- Loša vizuelna percepcija sajta ili pojedinih delova.
- Struktura sajta ne prati promene sadržaja.
Kako da izbegnete ključne greške u strukturi sajta?
Saveti i preporuke:
- Kada jedna kategorija postane mnogo veća od drugih, piramida sajta može biti izbačena iz ravnoteže. U tom slučaju razmislite o podeli te kategorije na više manjih.
- Ako su neke kategorije suviše male, razmotrite mogućnost da ih spojite.
- Napravite nekoliko kategorija najvišeg nivoa da istaknete temu sajta.
- Ne zaboravite da preusmerite kategorije koje želite da izbrišete.
- Uvek gledajte da dodatno poboljšate strukture unutrašnjih linkova na sajtu.
- Ažurirajte mapu sajta (sitemap) nakon svake promene u njegovom ustrojsvu.
Greške u strukturi sajta slobodno se mogu tretirati i kao greške SEO optimizacije.
6. Struktura sajta: Zaključak
Videli smo da je struktura sajta važna zato što:
- Pomaže posetiocima i Google-u u navigaciji kroz veb sajt.
- Sprečava konkurenciju između sopstvenih web stranica.
- Omogućava svim stranicama da se ravnopravno rangiraju.
- Jasnoća strukture utiče na pozicioniranje sajta na Google.
Preporuke:
- Koristite savete i uputstva koja smo dali u ovom tutorialu.
- Članak: Optimizacija wordpress sajta je dodatna pomoć.
- Redovno proveravajte strukturu vašeg web sajta.
- Ne dozvolite da izazovete pad sajta na Guglu.
Nadamo se da Vas zanima i ovo:
- Prva strana na Google [32 napredne SEO tehnike]
- Osnove SEO optimizacije sajta
- Kako povećati broj poseta na sajtu
- Web dizajn zablude i greške
- Kako optimizovati sajt samostalno
Budite pozdravljeni i delite naš SEO KURS 🙂
Hvala Vam što ste ovaj tekst pročitali!
Web dizajn Novi Sad PC021 Srbija – SEO usluge